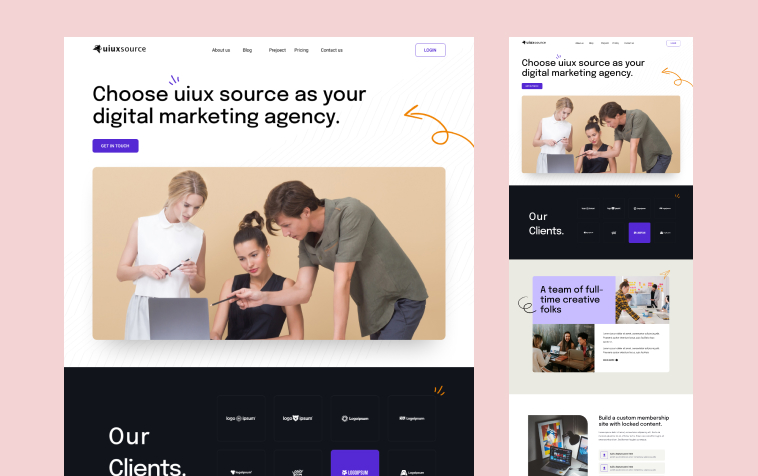
In this Agency Website UI, we focus on visually appealing and easy to navigate, while also communicating the agency’s brand and services effectively. Some key elements to consider when designing the UI for an agency website include:
- Branding: Ensure that the website accurately represents the agency’s brand through the use of color, typography, imagery, and other design elements.
- Navigation: Make sure the navigation is clear and intuitive, with menus that are easy to understand and use.
- Hero section: The hero section is the first thing a user sees when they land on the website, so it’s important to make a strong first impression. Consider using a large background image, bold typography, and a clear call-to-action.
- Services: Clearly communicate the services offered by the agency, and provide detailed information about each one.
- Portfolio: A strong portfolio is critical for an agency website. Make sure the portfolio is easy to browse and showcases the agency’s best work.
- Testimonials: Include testimonials from satisfied clients to build trust and credibility with potential clients.
- Contact information: Make sure the contact information is prominently displayed and easy to find, so potential clients can get in touch with the agency.
- Category: Web UI Design
- Download file type: Figma file
- License: Free for personal and commercial projects
- Author: UIUXSOURCE