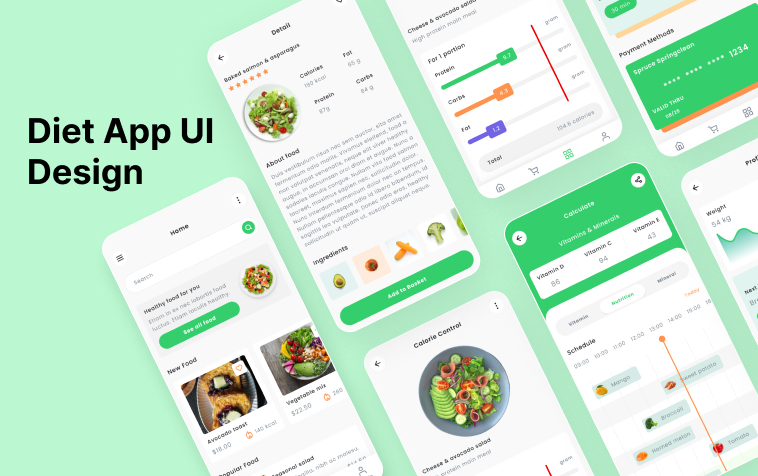
Designing a diet app involves considering the needs of the user and creating a user-friendly interface that is easy to navigate. Here are some key design elements we consider:
- Clean and Simple Interface: A clean and simple interface is important to avoid overwhelming the user with too much information. Use clear, easy-to-read fonts and avoid cluttering the screen with too many elements.
- Personalization: A good diet app should allow users to personalize their experience by setting goals, creating meal plans, and tracking their progress. Consider offering features such as personalized coaching, meal plans, and recipe suggestions based on the user’s dietary preferences.
- Easy Food Tracking: Food tracking is a core feature of any diet app. Make sure it’s easy for users to log their food intake, including barcode scanning and manual entry. Consider offering features such as reminders and notifications to encourage users to log their food throughout the day.
- Visual Feedback: Visual feedback such as graphs and charts can be useful for helping users track their progress and stay motivated. Consider including features such as weight tracking, calorie intake tracking, and other metrics that users can easily monitor.
- Community Support: Building a community within the app can be a powerful motivator for users. Consider offering features such as forums, chat groups, and social media integration to help users connect with others who share their goals
- Category: Mobile UI Design
- Download file type: Figma file
- License: Free for personal and commercial projects
- Author: uiuxsource